初めてのLaravel ⑨。データの編集、削除

- Laravelでデータを編集したい
- Laravelでデータを削除したい
- Laravelの基本を勉強したい
データの保存が出来るようになったらデータの編集や削除もしたいですよね。こうした処理はデータベースを扱う上で必須となるので覚えておきましょう。
この記事を読むことでデータの編集、削除ができるようになります。
初めてのLaravel ⑨。データの編集、削除
コメント一覧からそれぞれのコメントを編集、削除出来るようにしていきます。
編集はコメントをクリックしたときに編集画面に行き、編集します。
削除は一覧の[x]マークをクリックしたときに確認をして削除します。
データの編集
まずはコメントの編集画面に行くように設定して行きます。
まずはコメント一覧のビューです。
@section('content')
<p>{{ $user->name }}</p>
@forelse($user->comments as $comment)
<li>
<a href="{{ action('TrainingController@CommentEdit', $comment->id) }}">{{$comment->comment}}</a>
</li>
@empty
<p>コメントはありません</p>
@endforelse
<a href="{{ action('TrainingController@CommentCreate', $user->id) }}">New Comment</a>
@endsectionブラウザで確認して見ましょう。

予想通りですね。
各コメントをクリックするとTrainingControllerのCommentEditを行う、と設定しています。
コントローラーの確認
public function CommentEdit($id){
$comment = Comment::find($id);
return view('CommentEdit', [
'comment' => $comment
]);
}特定のコメントを抽出してCommentEdit.blade.phpに渡す、と設定しました。
ビューの設定
では、編集用のビューを設定していきます。ここからが本題にまります。
@section('content')
<h2>Comment Edit</h2>
<form method="post" action="{{ url('/update', $comment->id) }}">
{{ csrf_field() }}
{{ method_field('patch') }}
<p>
<input type="text" name="comment" placeholder="Edit comment" value="{{ old('comment', $comment->comment) }}">
</p>
<p>
<input type="submit" value="Edit">
</p>
</form>
@endsection- patchと言うメソッドを使いたいのですがHTMLが対応してないのでpostメソッドを設定する
- formタグの中にmethod_fieldでpatchを設定する
- エラーが出たときに入力したデータが消えないようにoldを使います。入力していたcommentがあるならそのコメントを入れる、無い場合の処理は第二引数に入れます。
ブラウザで確認してみます。

予想通りなっていますね。
では、このコメントを編集した時の処理を確認します。
まずはweb.phpです。
patchメソッドを使っていることに注意してください。
Route::patch('/update/{id}', 'TrainingController@CommentUpdate');CommentUpdateを使うと言うことなので確認します。
public function CommentUpdate($id, Request $request){
$comment = Comment::find($id);
$comment->comment = $request->comment;
$comment->save();
$user_id = $comment->user->id; //コメントからユーザーのidを取得
$user = User::find($user_id);
$user = User::find($id);
return redirect()->route('comment', $user->id);
}ほとんど保存するときと同じですね。new Commentではなくすでにあるデータを引き出して編集しています。
また、ユーザーのコメント一覧に戻りたいので$commentからユーザーのidを取得しています。これは外部キーでuserテーブルとcommentテーブルを結びつけているためできます。詳しくは下記の記事で解説しています。
今回はcomment1 updateと入力してEditボタンを押して見ます。

想定どおりcomment1がcomment updateになっています。
データの削除
では、データの削除についても紹介します。
まずは削除するためのaタグとフォームを作っていきます。
<li>
<a href="{{ action('TrainingController@CommentDelete', $comment->id) }}">{{$comment->comment}}</a>
//追加
<a href="#" class="del" data-id="{{ $comment->id }}" onclick="deleteComment(this);">[x]</a>
<form method="post" action="{{ url('/delete', $comment->id )}}" id="form_{{ $comment->id }}">
{{ csrf_field() }}
{{ method_field('delete') }}
</form>
</li>- aタグのhrefを#にしておく
- 削除をクリックしたときにdeleteCommentが発火するように設定します
- aタグとformをリンクさせたいのでaタグにはdata-id、formにはidを設定します。
- method_fieldはdeleteに設定します
では、web.phpとTrainingController.phpもいい感じに編集して行きます。
Route::delete('/delete/{id}', 'TrainingController@Delete');public function delete($id){
$comment = Comment::find($id);
$comment->delete();
return redirect()->route('comment', $user->id);
}こんな感じですかね。
あとはviewにjavascriptを書いて削除してもいいかの確認そするようにしてみます。
では、deleteCommentをJavascriptで書いていきます。
今回は@endsectionの直前に書いていきます。
<script>
function deleteComment(e){
if(confirm('削除して良いですか?')){
document.getElementById('form_' + e.dataset.id).submit();
}
}
</script>deleteComment(e)のeはaタグの情報の事を指しています。そのため、e.dataset.idでaタグのdata-idが取り出せます。
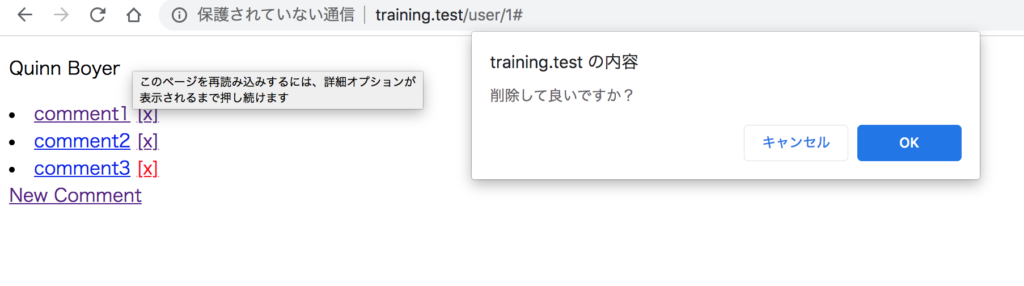
では、ブラウザで確認します。

予想通りですね。
[x]をクリックすると確認画面が出てコメントが削除されるはずです。

OKを押します。

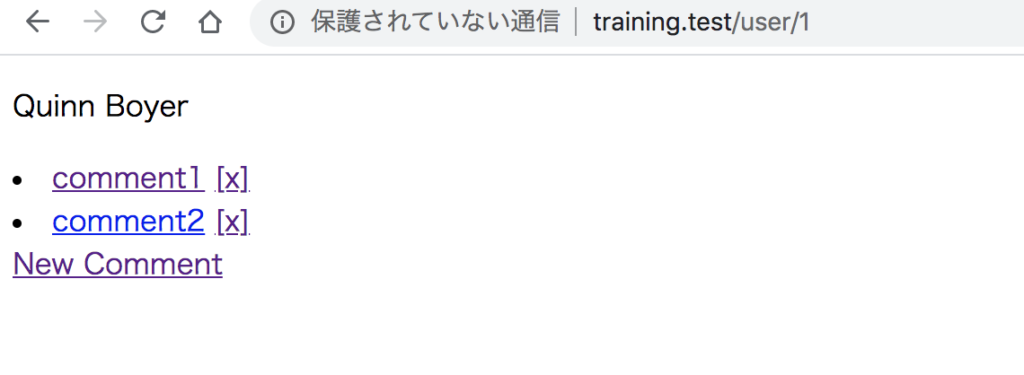
予想通りComment3が削除されてますね。
まとめ
今回はデータの編集と削除方法について紹介しました。
データの保存と合わせて覚えていただいたらと思います。






