Bootstrapの使い方(後編)

- Bootstrapでレイアウトが設定できるようになりたい
- どんなレイアウト要素があるのか知りたい
- Bootstrapの使い方が知りたい
Bootstrapのレイアウトについて紹介します。よく使い物について覚えておけばスムーズにデザインが組み立てられます。最悪、オフィシャルのページを見てコピペで対応できます。
この記事を読むことでBootstrapのレイアウトの構成の仕方がわかります。
Bootstrapの使い方(後編)
基本的にレイアウトを作るときにはコンテナを設定し、その中に要素を盛り込んでいきます。
@extends('layouts.app')
@section('content')
<div class="container" style="background:red;">
コンテナ
//ここに追加
</div>
@endsectionブラウザで確認するとこんな感じです。

コンテナのなかに適当な要素を作って見ましょう。
<div class="container" style="background:red;">
コンテナ
<div class="w-auto h-auto" style="background:blue;">
カラム1
</div>
</div>ブラウザで確認するとこんな感じです。

幅や高さは下記の要素をクラスに加えることで調整できます。
w-25 //幅(Width)が25%になります
w-50
w-75
w-100
w-auto
h-25 //高さ(height)が25%になります
h-50
h-75
h-100
h-auto
クラスにshadowをつけると影がつきます。
<div class="w-auto h-auto shadow" style="background:blue;">
カラム1
</div>ブラウザで確認するとこんな感じです。少しわかりにくいですが。

paddingやmargeも下記を加えると調整できます。
mt-1~5,auto //margin-topと覚えましょう。5になるにつれて大きくなります。
mr-1~5,auto //margin-right
ml-1~5,auto //margin-left
mb-1~5,auto //margin-bottom
pt-1~5,auto //padding-top
pr-1~5,auto //padding-right
pl-1~5,auto //padding-left
pb-1~5,auto //padding-bottomcolを使うとcolumnの幅を調整できます。
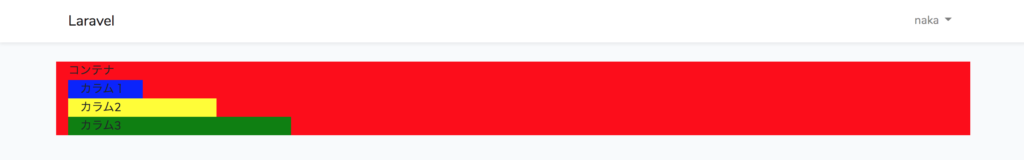
<div class="container" style="background:red;">
<div class="col-1" style="background:blue;">
カラム1
</div>
<div class="col-2" style="background:yellow;">
カラム2
</div>
<div class="col-3" style="background:green;">
カラム3
</div>
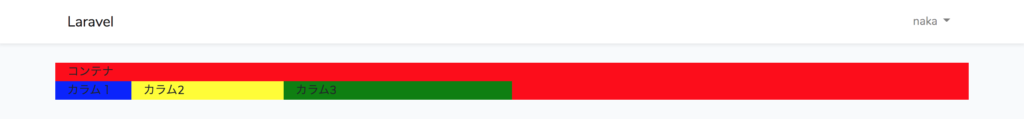
</div>ブラウザで確認するとこんな感じです。

colには1〜12までが指定してあります。
また、これらの要素をrowクラスをもつ要素で囲むと横並びになります。
<div class="row">
<div class="col-1" style="background:blue;">
カラム1
</div>
<div class="col-2" style="background:yellow;">
カラム2
</div>
<div class="col-3" style="background:green;">
カラム3
</div>
</div>ブラウザで確認するとこんな感じです。

色を指定するときにbackgroundを使わなくても設定できるようになっています。
<div class="container">
コンテナ
<div class="nav nav-justified">
<div class="col-1 bg-primary">
カラム1
</div>
<div class="col-2 bg-secondary">
カラム2
</div>
<div class="col-3 bg-success">
カラム3
</div>
<div class="col-4 bg-warning">
カラム4
</div>
<div class="col-5 bg-danger">
カラム5
</div>
<div class="col-5 bg-light">
カラム6
</div>
<div class="col-5 bg-dark">
カラム7
</div>
</div>
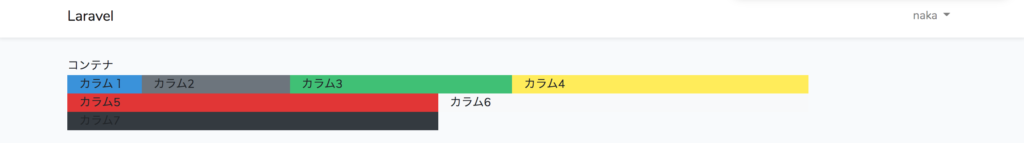
</div>ブラウザで確認するとこんな感じです。

ナビ
ヘッダーによく使うナビですが下記のように設定できます。
<div class="container">
コンテナ
<nav class="nav">
<a class="nav-link active" href="#">Active</a>
<a class="nav-link" href="#">Link</a>
<a class="nav-link" href="#">Link</a>
<a class="nav-link" href="#">Disabled</a>
</nav>
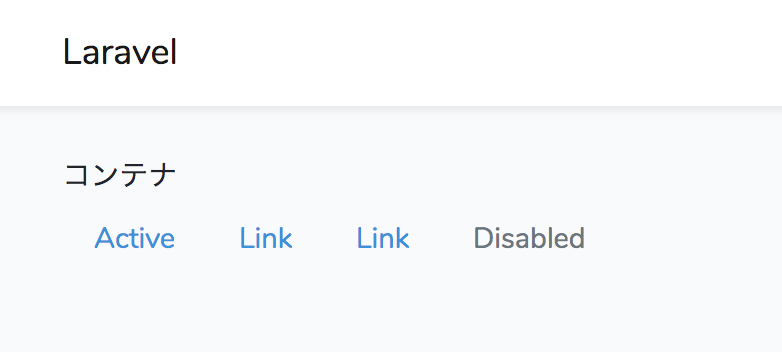
</div>ブラウザで確認するとこんな感じです。

デフォルトで左に揃えるようになっていますが、これも調整できます。
justify-content-start //左揃え
justify-content-end //右揃え
justify-content-center //中央揃えナビと似たようなものにナビバーがあります。
<div class="container">
コンテナ
<nav class="navbar navbar-expand-xl navbar-dark bg-primary">
<a class="navbar-brand" href="#">Navbar</a>
<button class="navbar-toggler" type="button">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
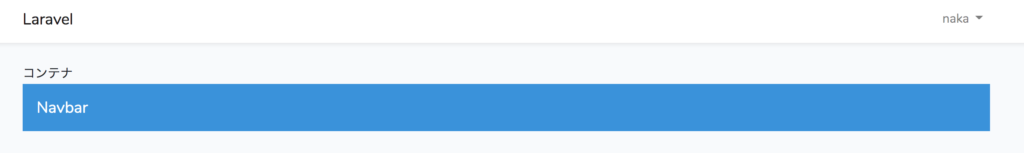
</div>ブラウザで確認するとこんな感じです。

さらに、クリックすると隠してあった部分を表示させることもできます。
<div class="container">
コンテナ
<div class="pos-f-t">
<div class="collapse" id="navbarToggleExternalContent">
<div class="bg-dark p-4">
<h5 class="text-white h4">Collapsed</h5>
<span class="text-light">Toggleable via the navbar brand.</span>
</div>
</div>
<nav class="navbar navbar-dark bg-dark">
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarToggleExternalContent">
<span class="navbar-toggler-icon"></span>
</button>
</nav>
</div>
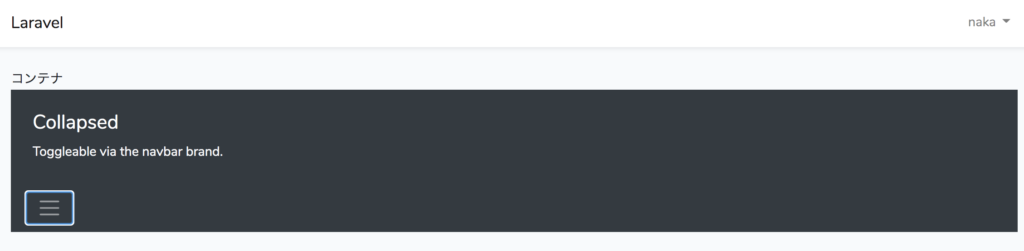
</div>ボタンを押すとidで設定した部分が表示されるようになっています。隠す部分はcollapseで設定しています。
ブラウザで確認するとこんな感じです。

カルーセル
画面が入れ替わるカルーセルですがBootstrapでは下記のように設定できます。
<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<svg class="bd-placeholder-img bd-placeholder-img-lg d-block w-100" width="800" height="400"><title>Placeholder</title><rect fill="#777" width="100%" height="100%"/><text dy=".3em" x="50%" y="50%">First slide</text></svg>
</div>
<div class="carousel-item">
<svg class="bd-placeholder-img bd-placeholder-img-lg d-block w-100" width="800" height="400"><title>Placeholder</title><rect fill="#666" width="100%" height="100%"/><text dy=".3em" x="50%" y="50%">Second slide</text></svg>
</div>
<div class="carousel-item">
<svg class="bd-placeholder-img bd-placeholder-img-lg d-block w-100" width="800" height="400"><title>Placeholder</title><rect fill="#555" width="100%" height="100%"/><text dy=".3em" x="50%" y="50%">Third slide</text></svg>
</div>
</div>
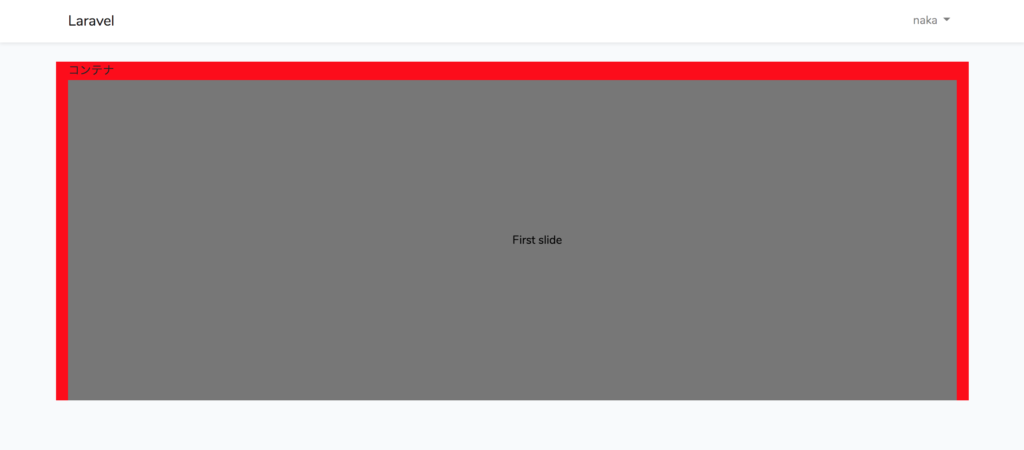
</div>ブラウザで確認するとこんな感じです。

クリックして手動で画面を変える場合は下記のように設定します。
//id="carouselExampleSlidesOnly"からid="carouselExampleControls"に変更
<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner">
<div class="carousel-item active">
<svg class="bd-placeholder-img bd-placeholder-img-lg d-block w-100" width="800" height="400"><title>Placeholder</title><rect fill="#777" width="100%" height="100%"/><text dy=".3em" x="50%" y="50%">First slide</text></svg>
</div>
<div class="carousel-item">
<svg class="bd-placeholder-img bd-placeholder-img-lg d-block w-100" width="800" height="400"><title>Placeholder</title><rect fill="#666" width="100%" height="100%"/><text dy=".3em" x="50%" y="50%">Second slide</text></svg>
</div>
<div class="carousel-item">
<svg class="bd-placeholder-img bd-placeholder-img-lg d-block w-100" width="800" height="400"><title>Placeholder</title><rect fill="#555" width="100%" height="100%"/><text dy=".3em" x="50%" y="50%">Third slide</text></svg>
</div>
//下記を追加
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
//
</div>
</div>aタグのhrefに設定したidのカルーセルが動きます。また、spanタグでアイコンを表示するようにしています。
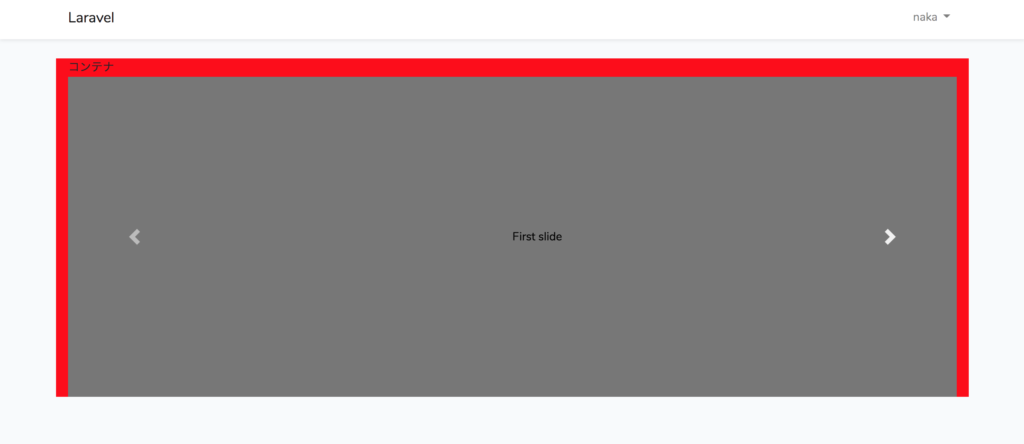
ブラウザで確認するとこんな感じです。

両端にアイコンが追加されていますね。
さらに、1つずつ移動させるのではなく指定した画面を表示させたい場合もあると思います。その場合はインジケーターを追加します。
<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
//下記を追加
<ol class="carousel-indicators">
<li data-target="#carouselExampleControls" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleControls" data-slide-to="1"></li>
<li data-target="#carouselExampleControls" data-slide-to="2"></li>
</ol>
//
<div class="carousel-inner">
<div class="carousel-item active">
<svg class="bd-placeholder-img bd-placeholder-img-lg d-block w-100" width="800" height="400"><title>Placeholder</title><rect fill="#777" width="100%" height="100%"/><text dy=".3em" x="50%" y="50%">First slide</text></svg>
</div>
<div class="carousel-item">
<svg class="bd-placeholder-img bd-placeholder-img-lg d-block w-100" width="800" height="400"><title>Placeholder</title><rect fill="#666" width="100%" height="100%"/><text dy=".3em" x="50%" y="50%">Second slide</text></svg>
</div>
<div class="carousel-item">
<svg class="bd-placeholder-img bd-placeholder-img-lg d-block w-100" width="800" height="400"><title>Placeholder</title><rect fill="#555" width="100%" height="100%"/><text dy=".3em" x="50%" y="50%">Third slide</text></svg>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
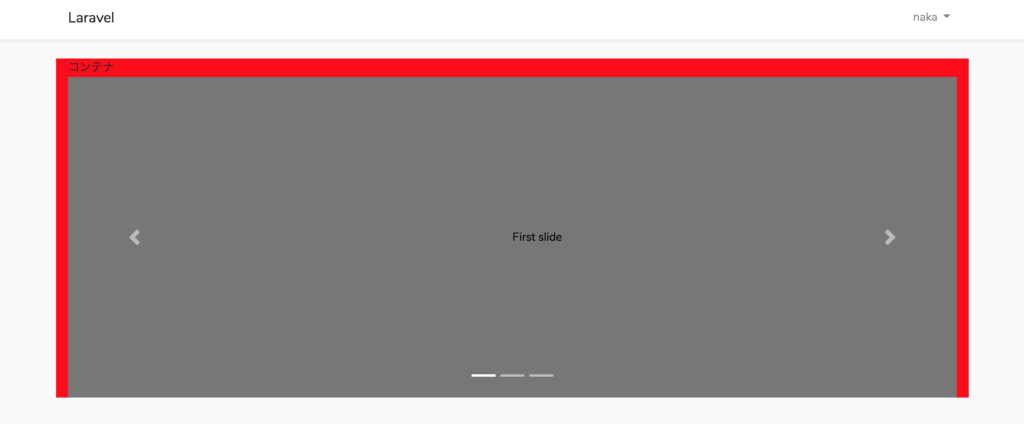
</div>ブラウザで確認するとこんな感じです。

下の部分に移動させれそうな表示がありますね。
それぞれの画面にタイトルや文字を加えたいときは下記を追加すると表示できます。
<div class="carousel-caption d-none d-md-block">
<h5>...</h5>
<p>...</p>
</div>カード
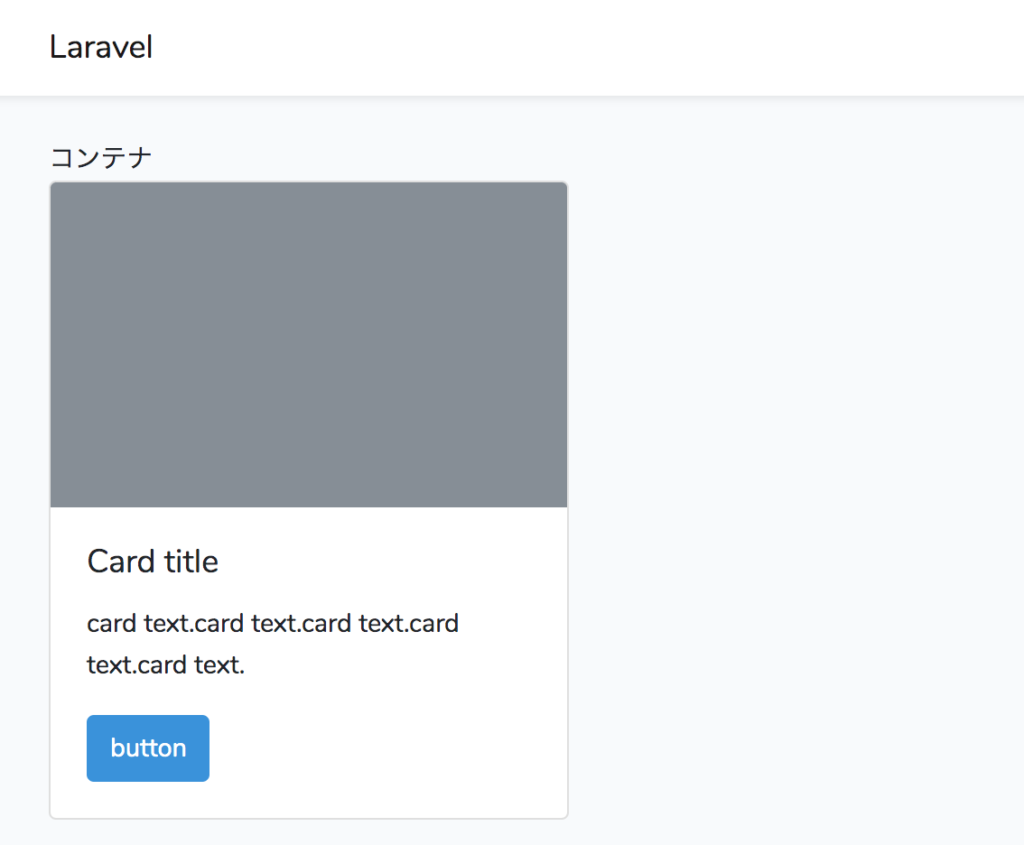
カードのようにブラウザに表示させたい時もあると思います。そのときに下記のような設定もできます。
<div class="container">
コンテナ
<div class="card" style="width: 18rem;">
<svg class="bd-placeholder-img card-img-top" width="100%" height="180"><title>Placeholder</title><rect fill="#868e96" width="100%" height="100%"/></svg>
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">card text.card text.card text.card text.card text.</p>
<a href="#" class="btn btn-primary">button</a>
</div>
</div>
</div>ブラウザで確認するとこんな感じです。

いい感じにできてますね。
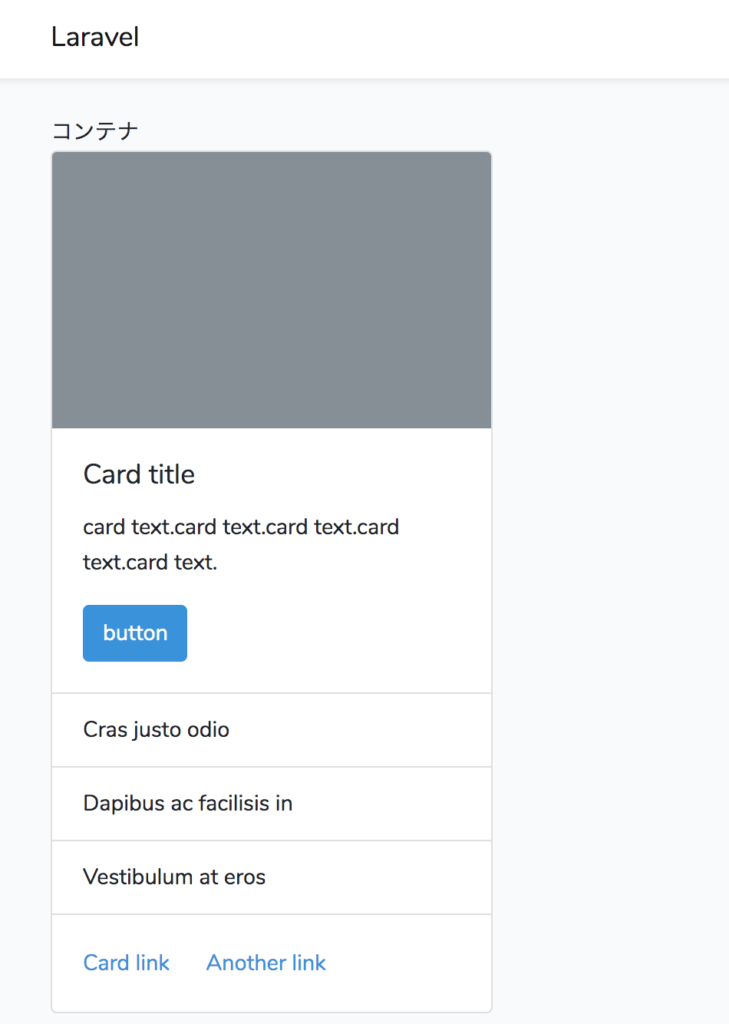
さらに、リストやリンクなども下記のように設定できます。
<div class="card" style="width: 18rem;">
<svg class="bd-placeholder-img card-img-top" width="100%" height="180"><title>Placeholder</title><rect fill="#868e96" width="100%" height="100%"/></svg>
<div class="card-body">
<h5 class="card-title">Card title</h5>
<p class="card-text">card text.card text.card text.card text.card text.</p>
<a href="#" class="btn btn-primary">button</a>
</div>
//追加
<ul class="list-group list-group-flush">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>
<div class="card-body">
<a href="#" class="card-link">Card link</a>
<a href="#" class="card-link">Another link</a>
</div>
//
</div>ブラウザで確認するとこんな感じです。

いい感じに出来てますね。
まとめ
今回はBootstrapのレイアウトについてよく使うものを紹介しました。
以前の記事と組み合わせればいろんなことが可能だと思います。また、今回紹介できなかった機能もありますので興味があればオフィシャルサイトを確認してください。







