初めてのVue⑥jsonデータの利用

今までデータはコードの中に入力したものを使っていましたが、実際はデータベースやAPIから情報を受け取ります。今回はfakeAPIを使ってデータを受け取ってみましょう。
- Vueでjsonが使えるようになりたい
- jsonの設定方法が知りたい
- jsonの基礎が知りたい
まずはターミナルです。
Vueを動かすのと別のウィンドウを開いて下記を打ち込みます。
npm install json-server --save-dev少しすると下記のメッセージが出てきます。
added 55 packages in 12sパッケージが入りました。
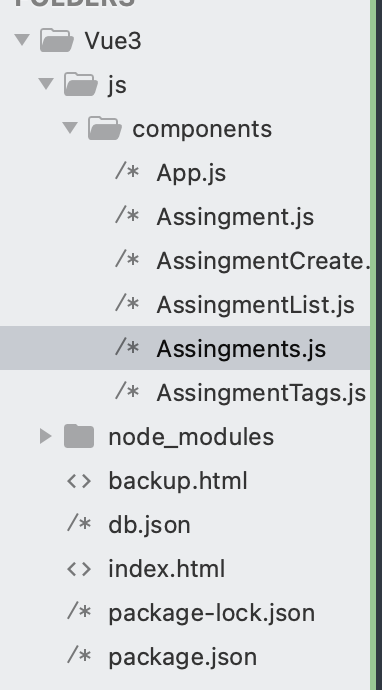
エディタで確認してみます。

フォルダやファイルが新しく作られているのが分かります。
db.jsonは私が作りました。ここに前回まで使用していたデータを入れていきます。
{
"assingments":[
{
"name": "task1",
"complete": false,
"id": 1,
"tag": "math"
},
{
"name": "task2",
"complete": false,
"id": 2,
"tag": "science"
},
{
"name": "task3",
"complete": false,
"id": 3,
"tag": "math"
}
]
}では、jsonで見ていきましょう。
npx json-server db.jsonうまくいけば下記のような画面が出るはずです。
Index:
http://localhost:3000/
Static files:
Serving ./public directory if it exists
Endpoints:
http://localhost:3000/assingmentshttp://localhost:3000/にアクセスするよう言っているのですが、Vueで使っているので下記のコマンドを打ち直しましょう。
一旦、閉じるときはCtl+Cです。
npx json-server db.json -p 3001うまくいけば番号が3001になっています。
Index:
http://localhost:3001/
Static files:
Serving ./public directory if it exists
Endpoints:
http://localhost:3001/assingmentsアクセスしてみましょう。
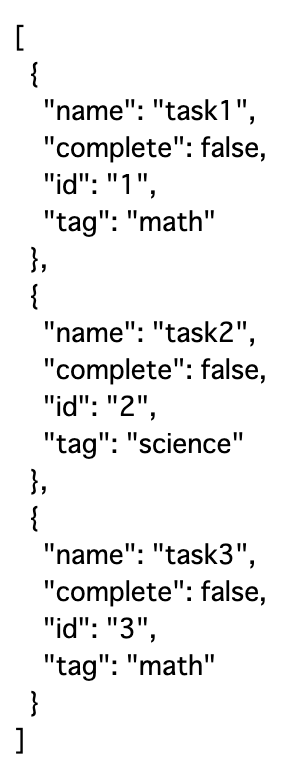
ターミナルで見た時と同じような画面が出るのでassingmentのリンクをクリックすると下記の画面が出ます。

成功です。
では、Vueでこれらの情報を取り出していきましょう。
import AssingmentList from "./AssingmentList.js";
import AssingmentCreate from "./AssingmentCreate.js";
export default{
components: { AssingmentList, AssingmentCreate},
template: `
<assingment-list :assingments="filters.inProgress" title="In Progress"></assingment-list>
<assingment-list :assingments="filters.completed" title="Completed"></assingment-list>
<assingment-create @add="add"></assingment-create>
` ,
data(){
return{
assingments: [
//削除
// {name: 'task1', complete: false, id: 1, tag: 'math'},
// {name: 'task2', complete: false, id: 2, tag: 'science'},
// {name: 'task3', complete: false, id: 3, tag: 'math'},
],
}
},
computed: {
filters(){
return{
inProgress: this.assingments.filter(assingment => ! assingment.complete),
completed: this.assingments.filter(assingment => assingment.complete)
};
}
},
//ポイント:こんな感じでjsonのデータを引っ張ってこれます
created(){
fetch('http://localhost:3001/assingments')
.then(response => response.json())
.then(assingments => {
this.assingments = assingments;
});
},
methods: {
add(name){
this.assingments.push({
name: name,
complete: false,
id: this.assingments.length +1
});
}
}
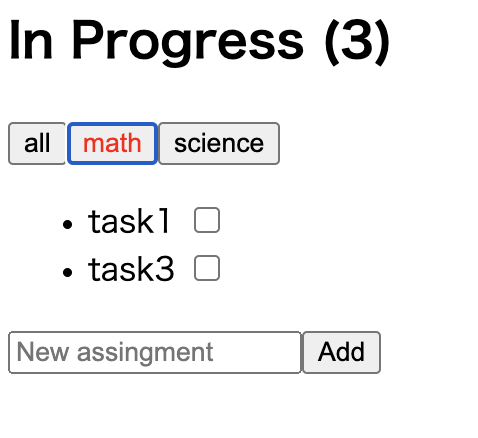
}ブラウザで確認すると今までと同じ画面になると思います。

- fetchで情報を抽出してきて、assingmentsに入れます。
- jsonとして受け取りますが、生成されるのはjavaScriptのオブジェクトです。
- jsonがjavaScriptで使われることを目的として作られたデータの形式だからです。
似たようなのでCSVとかありますよね、そんな感じです。
おまけ
APIから情報を受け取るためにターミナルから下記のコマンドが必要でした。
npx json-server db.json -p 3001いちいち新しくターミナルを開いてコマンドを打つのは面倒なので、Vueを立ち上げた際に自動的に上のコマンドが動くようにしたいと思います。
{
//追加
"scripts":{
"start": "npx serve & npx json-server db.json -p 3001"
},
"devDependencies": {
"json-server": "^1.0.0-alpha.21"
}
}
この記事に沿って行なっていればpackage.jsonがインストールされていると思うので、そこに追記します。
startを使った時には&で繋いだ2つのコマンドを走らせてね、という意味です。
ちなみに、&&とすると1つ目のコマンドが終わった後に走らせる、&だと2つ同時という違いがあります。
では、使い方ですが、ターミナルから下記のコマンドを打ちます。
npm run startターミナルから2つのコマンドが実行されたら成功です。