初めてのVue①Vue.jsの設定

今回からVueの使い方について解説していきます。Vueとはユーザーインターフェイスの構築を簡単にしてくれるフレームワークです。このフレームワークを使うことで開発が捗ります。あまり難しくないのでぜひ読んでみてください。
- Vueってなんぞや?
- Vueを使ってみたい
- フロントエンドの開発効率をあげたい
Vueを使ってみる
まずはコードを書きます。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Document</title>
//ポイント①:Vueを動かすために必要なコードです
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
//ポイント②:idを設定することでscriptで設定したgreetingを呼び出せるようにしています。
<div id="app">
<p>{{ greeting }}</p>
</div>
<script>
//ポイント③:Vue.createAppの中で変数を設定しています。最後にmountして設定した変数を使いたいタグのidを書きます。
Vue.createApp({
data(){
return{
greeting:'What is up'
};
},
}).mount('#app');
</script>
</body>
</html>重要なところはポイントでまとめています。
何をやっているのか分からないかもしれませんが、これが基本型ですのでとりあえず覚えましょう。
では、ブラウザで見ていきます。
Terminalを開いて下記のコマンドを実行します。
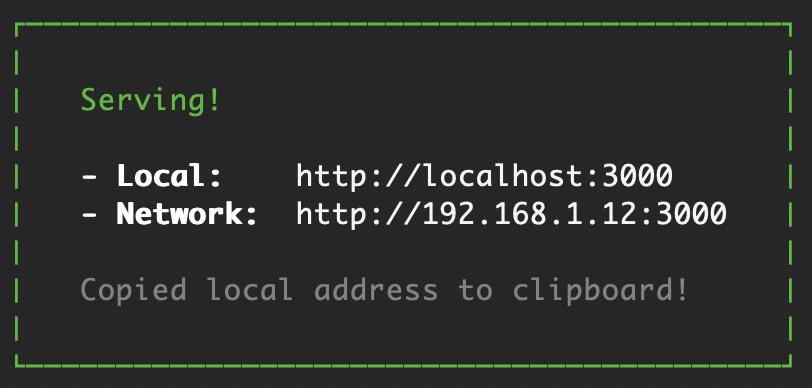
npx serve下記のような画面になれば成功です。

ローカルで実行するのでブラウザでlocalhost:3000と入力すると下記の画面になるはずです。

nmp serveでエラーが出る時
nmp serveでエラーが出て困った場合の解決方法を共有します。
エラー:Bad CPU type in executable
このエラーはmacbookにM1チップやM2チップが搭載されたときに出るようになったようです。
解決手順①
Homebrewをインストールする
/bin/bash -c "$(curl -fsSL https://raw.githubusercontent.com/Homebrew/install/master/install.sh)"解決手順②
rosettaをアップデートする
/usr/sbin/softwareupdate -install-rosetta -agree-to-licenseこのコマンドを実行すると色々出てきますが、下記のように書いてあります。
usage: softwareupdate <cmd> [<args> ...]解決手順③
この指示に従って下記のコマンドでrosettaをアップデートします。
softwareupdate --install-rosetta途中に出てくる指示に従って下記のメッセージが出たら完了です。
Install of Rosetta 2 finished successfully今回はこの方法で解決するエラーでしたが、OSが古いとどうしても解決できない問題もあります。その場合はパソコンの買い替えが必要です(私は10年以上前のパソコンだったので買い替えました)。
もう少しVueを使ってみる
最初に紹介したコードだけではVueのメリットがよく分からないのでもう少しコードを書いてみます。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Document</title>
<script src="https://unpkg.com/vue@3"></script>
</head>
<body>
<div id="app">
//ポイント①v-modelを使うことでinputタブから入力した文字がしたのpタブに即座に反映されます。
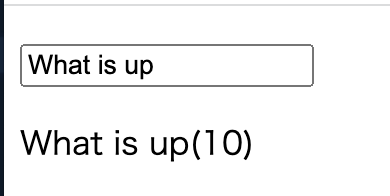
<p><input type="text" v-model="greeting"></p>
<p>{{ greeting }}({{greeting.length}})</p>
</div>
<script>
Vue.createApp({
data(){
return{
greeting:'What is up'
};
},
//ポイント②3秒後に文字列がChangedに変わるよう指示しています。
mounted(){
setTimeout(() => {
this.greeting = 'Changed';
}, 3000);
}
}).mount('#app');
</script>
</body>
</html>これをブラウザで見てみます。

inputタグの文字を変えてみると下のpタブの情報もリアルタイムで変わる事がわかります。
これがv-modelの効果です。scriptタグで設定した情報をinputタグから変更する事ができます。これをJavascriptで実装しようとするとかなり面倒ですが、Vueを使う事で簡単に実装できます。
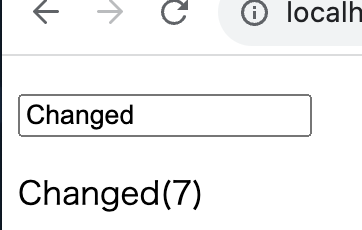
また、setTimeoutを使うことで3秒後に下記のように変わります。

ブラウザ拡張機能
Vueを使って開発する際に下記の拡張機能がブラウザに入っていると便利ですので紹介します。
https://chromewebstore.google.com/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd?hl=ja

この先の記事ではこのツールを使って説明をしていくこともあります。
だんだんと使いやすさが分かってきますのでインストールしておきましょう。
おまけ
今回は下記のように書きましたが、少し煩雑なので別の書き方を紹介します。
Vue.createApp({
data(){
return{
greeting:'What is up'
};
},
mounted(){
setTimeout(() => {
this.greeting = 'Changed';
}, 3000);
}
}).mount('#app');それがこちらです。
let app = {
data(){
return{
greeting:'What is up'
};
},
mounted(){
setTimeout(() => {
this.greeting = 'Changed';
}, 3000);
}
}
Vue.createApp(app).mount('#app');Vue.createAppで宣言だけして、中身はletの中で書きます。
少しだけ綺麗になりますよね。